진도: Chapter 01 ~ 02
Chapter 01
01-1 자바스크립트의 활용
자바스크립트: 웹 브라우저에서 사용하는 프로그래밍 언어
자바스크립트로 할 수 있는 것들: 웹 클라이언트 애플리케이션 개발(웹 애플리케이션), 웹 서버 애플리케이션 개발, 모바일 애플리케이션 개발(네이티브 애플리케이션 / 리액트 네이티브 등), 데스크톱 애플리케이션 개발, 데이터베이스 관리
자바스크립트의 종류: ECMAScript 버전은 여러가지있다.
01-2 개발환경 설치와 코드 실행
코드 실행기: 구글 크롬
텍스트 에디터: 비주얼 스튜디오 코드
코드 실행하기(1): 구글 크롬 콘솔에서 실행하기

코드 실행하기(2): 파일 만들고 저장해 실행하기

01-3 알아두어야 할 기본 용어
표현식: 자바스크립트에서 값을 만들어내는 간단한 코드
문장: 하나 이상의 표현식이 모인 코드
식별자: 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어
- 키워드를 사용하면 안됨
- 숫자로 시작하면 안됨
- 특수 문자는 _와 $만 허용
- 공백 문자를 포함할 수 없음
클래스의 이름은 항상 대문자로 시작
변수와 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
여러 단어로 이루어진 식별자는 각 단어의 첫 글자를 대문자로 함
변수: 식별자 뒤에 괄호 없고 단독으로 사용
속성: 식별자 뒤에 괄호 없고 다른 식별자와 사용
함수: 식별자 뒤에 괄호 있고 단독으로 사용
메소드: 식별자 뒤에 괄호 있고 다른 식별자와 사용
html 태그 주석: <!-- 주석내용 -->
js 태그 주석: // 주석내용
or
/*
주석내용
주석내용
*/
간단한 표현식 결과 확인하기
1. 구글 크롬 주소창에 about:blank를 입력해 크롬이 기본적으로 제공하는 빈 페이지로 들어간다.
2. 단축키 Ctrl+Shift+i를 눌러 개발자 환경을 띄운다.
3. console 탭을 클릭해 구글 크롬 개발자 도구에 들어간다.

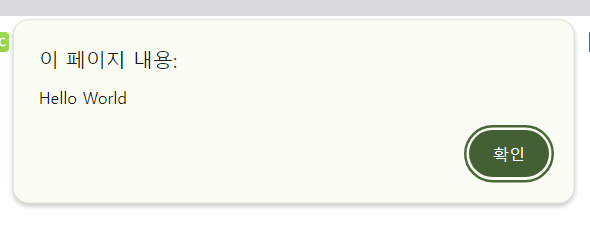
경고창에 출력하는 방법


Chapter 02
02-1 기본 자료형
문자열 자료형



\n: 개행
\t: 탭
\\: 역슬레스 그 자체.

문자열 연산자: 문자열 + 문자열

문자 선택 연산자: 문자열[숫자]

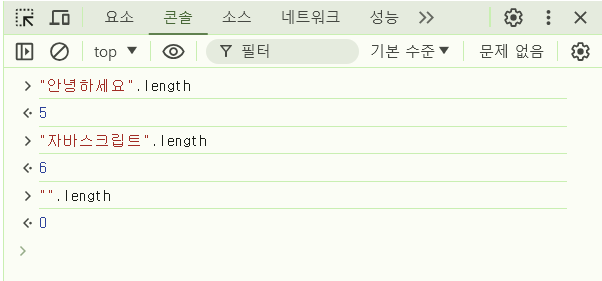
문자열 길이 구하기: "문자열".length

숫자 연산자: +-*/%(다른 언어와 동일.., 연산자 우선순위 잘 지키기...)
불 자료형: 참 거짓 자료형
불 표현식 이해하기


기본 숙제: p.54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기


추가 숙제: Ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기
